How Do You Upload a Photo to Canvas Course Files
In this tutorial, we will discuss how to upload and embed images to Canvas, where to find great quality images, the departure between diverse paradigm format and which ones are better (spoiler: information technology depends), and finally some basic image styling tips for improving the catamenia of your Sail folio. Experience free to follow along in the Canvas course while watching the tutorial.
Uploading vs embedding
Uploading
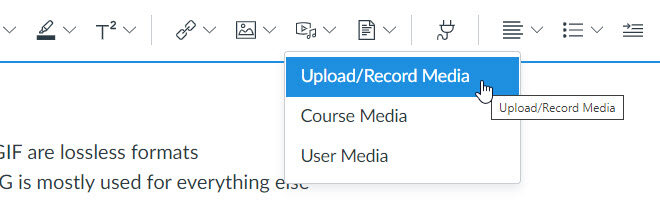
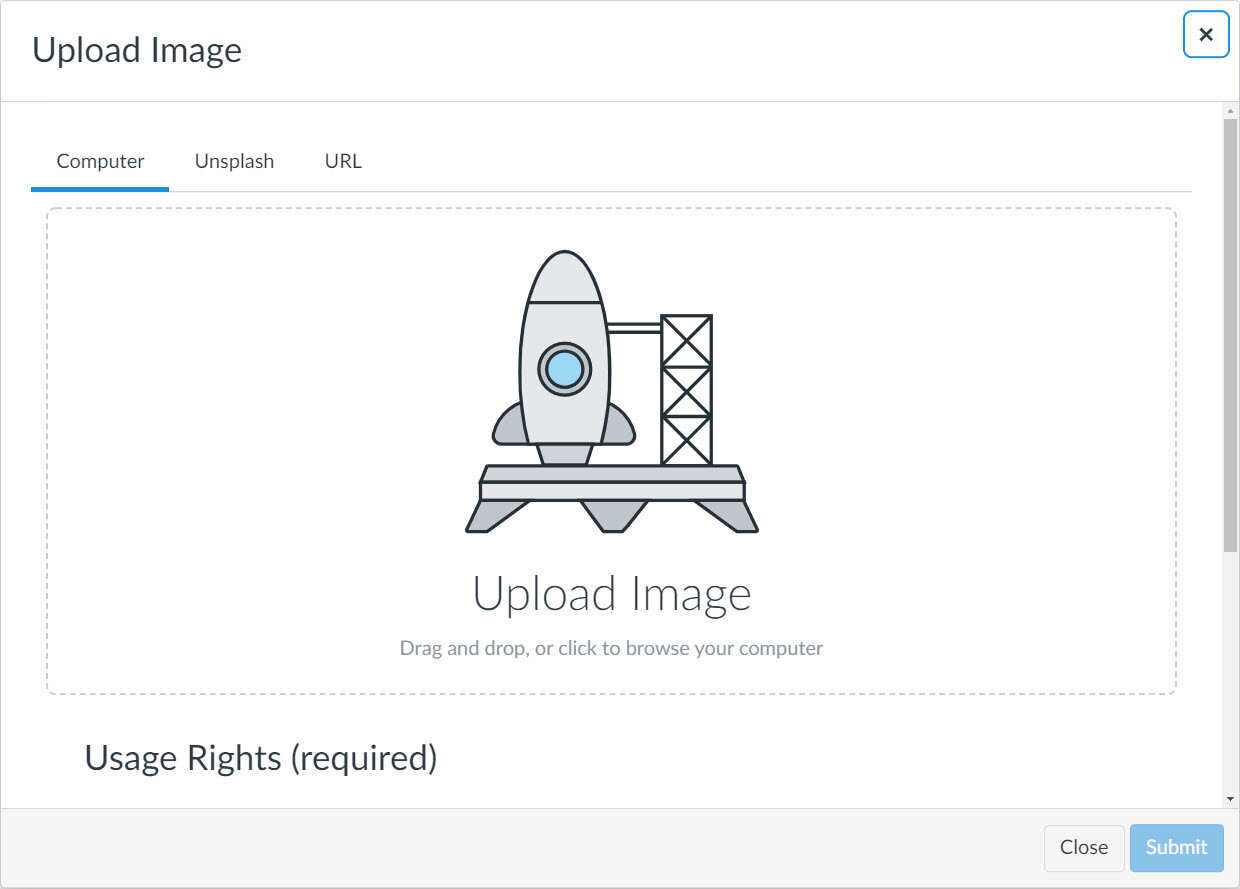
At that place are two approaches for putting an prototype on a Canvass page. One is to upload a picture show from your device into Sail. This perhaps the most common approach and consists of clicking the Upload Image icon on the rich content editor or from the menu click: Insert >> Image >> Upload Epitome. You will then either elevate an image from your computer or click the interface to search for your image.


When you are uploading an image, you lot want to exist mindful of the size. If yous take a high resolution paradigm that would be the size of a movie affiche, merely y'all just programme on using it as a 300 pixel picture, then you might consider resizing it prior to uploading into Canvas. This way students with poor net connections will not need to wait unnecessarily long for the image to load up. An image that is 8MB but but shows up relatively pocket-size on the screen will still need to load the entire file size. For more detail about compression and paradigm file size, continue reading below about the difference betwixt PNG and JPG image formats.
Embedding
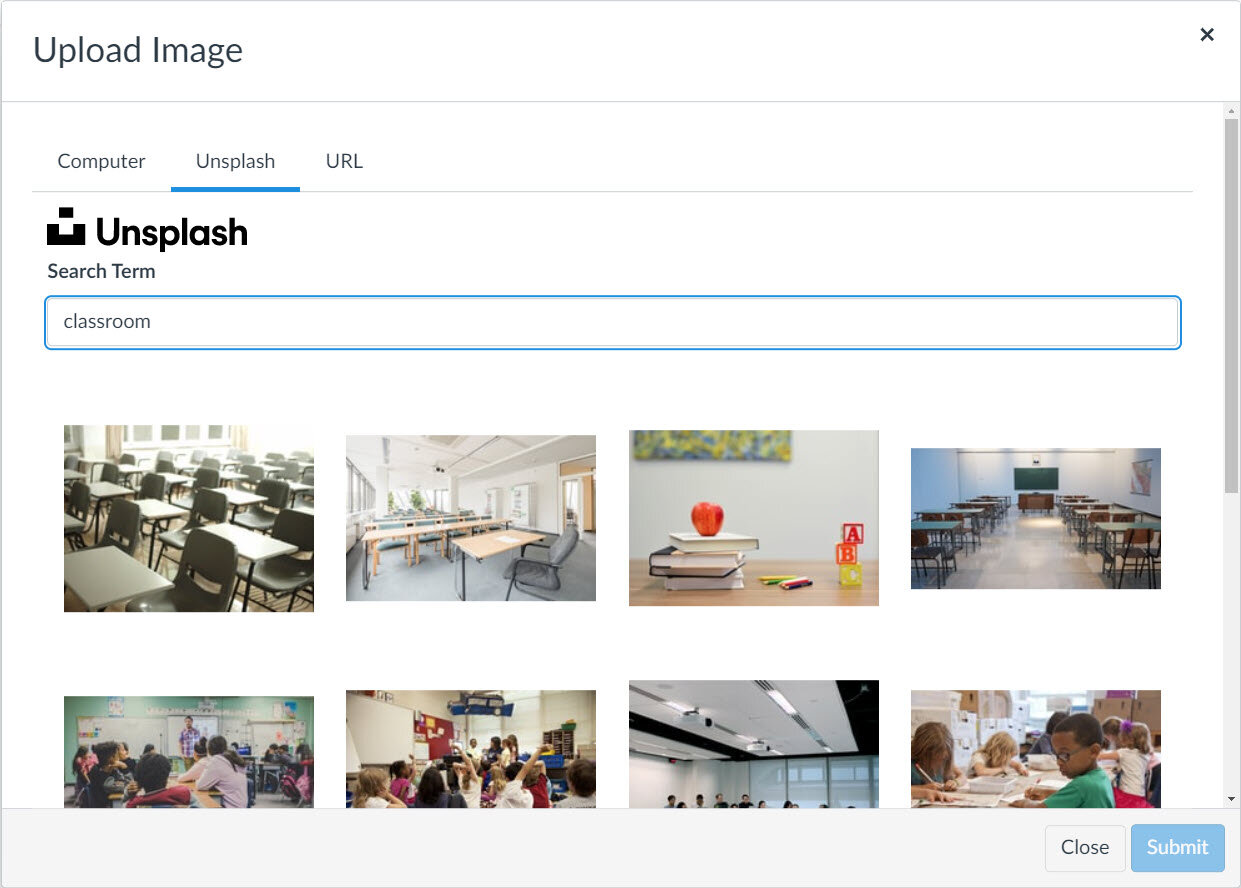
A very practical arroyo for using images in Canvas is to embed it into your course. Images that are on the internet can exist directly embedded, meaning you don't demand to first download it and then upload it. The prototype doesn't alive in Canvas, but it displays in Canvas. The drawback is that if the image is taken down from wherever it is embedded from then it will no longer show up in your course. The two primary ways to embed an prototype are to search the Unsplash repository in Canvas, or to embed the image using the directly URL.


In addition to Unsplash.com, other good websites to detect free, high resolution, and good quality images include:
www.pexels.com
www.pixabay.com
or other platforms such as canva.com or Microsoft Office 365.
Formatting images in Canvas
There are a few simple CSS tricks that you can do in the HTML editor to help align your epitome and provide margins. This tin can help requite your course content a more seamless appearance equally you lot organize the components. Information technology also helps requite it a more than professional experience. The two tricks you will want to explore are to bladder your image to the left or the right, and to provide margins.
To add the CSS, you volition demand to edit your page in the HTML editor. Locate your prototype <img src="URL"> and add the post-obit code inside the <img> tag:
way="float: left;"
or
style="bladder: right;"
You can then add margins around your image within the styling. If yous desire your image to float to the right side of the folio and you would similar 20pixels of margin all effectually it, then you would apply this lawmaking:
fashion="float: right; margin: 20px;"
If yous want it to float to the left side of the page and you only want margins on the correct and the bottom but non on the left or superlative, so you would write:
fashion="float: left; margin-correct: 20px; margin-bottom: 10px;"
Here are 2 examples of images that are floating to the left. One has a margin to separate the prototype from the text and the other has no margin.

style="float: left; margin-correct: 20px; margin-bottom: 10px;"

style="bladder: left; "
Types of prototype files: JPG, PNG, GIF
tl;dr
-
JPG is a lossy format, whereas PNG and GIF are lossless formats
-
JPG is typically used for photographs, PNG is mostly used for everything else
-
PNG and GIF support transparency, while JPG does non
-
JPG is a good selection for pocket-sized file sizes
-
PNG is a good choice for high quality
JPG
The JPG file format (sometime seen every bit JPEG) was developed in the early days of the internet. In that era, file pinch was very of import, every bit net and file transfer speeds were very slow and not always stable. We needed a reliable way to share pictures, and a practiced mode to practice that was to compress big picture files into small-scale file sizes. The trade-off was that file compression ways pictures lose a lot of quality. Thus, JPG is referred to a lossy compressed file format. At the time, JPG was a fantastic alternative to BMP. JPG is withal a standard format for photos and realistic imagery, especially when 1 wants to avoid sending large files - such as through e-mail or sent from a phone.
Fun fact, for those who remember older operating systems, such as MS-DOS, the file extensions could not exceed three characters, which is why JPEG became JPG. Today you might see reference to both file extensions, but they are exactly the same. JPG remains the more than popular extension.
PNG
Unlike JPG, a PNG image is a lossless format, which ways whatsoever compression does not bear on the quality of the image. The drawback is that PNG file sizes tend to exist much larger than JPG. With bandwidth being optimized and estimator and mobile spider web devices existence able to process big quantities of data, PNG has become the standard file type for web imagery, since it is ideal for graphics, text, and other art.
One of the notable aspects of PNG files is the power to support transparency. Whereas JPG fills in whatever transparent portions of the image with white, PNG volition leave those areas empty. This is user-friendly when doing photo manipulation in programs like Photoshop or Gimp where you don't want a "white box" surrounding the edges of the object, shape, or paradigm.
GIF

Ugachaka
Baby
GIF is a file format that originated in the same era as JPG, but compresses in a lossless similar to PNG. Also similar to PNG, the GIF format supports transparency. What has traditionally distinguished GIF from the other formats is the ability to back up animations. Perhaps the near notable animated GIF is the dancing baby, or "Ugachaka Baby" of the late xc's.
Use of animated GIFs in pedagogy can be beneficial for demonstrating simple processes or instructions. As an ornamental element, blithe images (such as the dancing baby) can be exceedingly distracting and may detract from more of import content. Be wary of using animations in presentations - even when the animation seems relevant to the topic.
Summary
JPG
-
is a lossy format (not high resolution)
-
is typically used for photographs
-
does non support transparency
-
is a good option for pocket-size file size
PNG
-
is a lossless format (high resolution)
-
is used for images that are created (east.g. logos), that include text, have detail, or are loftier resolution
-
supports transparency
-
is the near common standard for online imagery
GIF
-
is a lossless format (high resolution)
-
supports transparency
-
supports animation

Source: https://www.howtocanvas.com/create-amazing-pages-in-canvas/use-images
0 Response to "How Do You Upload a Photo to Canvas Course Files"
Post a Comment